

A Good Option to Resize Images in WordPress That means the original file is not maintained on your site, and also, any EXIF data embedded in the original image will not appear in the resized image. When the plugin processes images, it discards the original uploaded file.

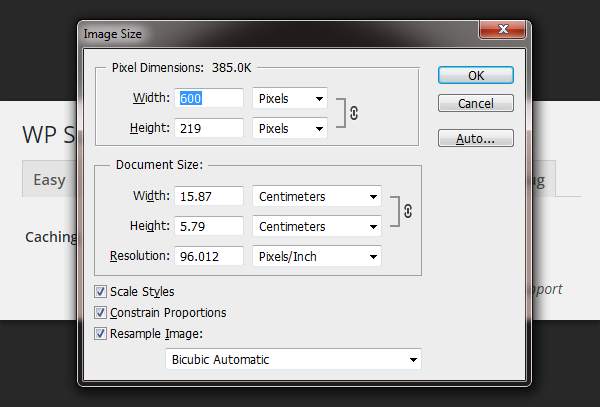
(Though the author has a paid plugin that will process existing images.) The plugin will not resize existing images, only newly uploaded images. That’s an appropriate reduction since 72 or 96 dpi are the standard values for web images. This isn’t mentioned in the documentation for the plugin, but the image resolution was also reduced from the original resolution of 240 pixels per inch to 96 pixels per inch. Let’s see what happens when I upload it.Īs you can see, the file size was reduced to 144 KB (a 91% size reduction!) and the dimensions to 800 x 1104 pixels. I’m starting with a 1.6 MB image file, with dimensions of 2512 x 3467 pixels. To activate PNG to JPEG conversion, select “YES” in the “Convert PNG to JPEG” drop-down. If you upload a lot of PNG illustrations, you probably don’t want to convert them to JPEG, so you can bypass this option. Photographs in the PNG format are large files and can always be made smaller by conversion to JPEG with little noticeable loss of quality. If you upload photographs in the PNG format, you may want to use this conversion feature. The “Image conversion options” section lets you choose whether to convert PNG images to JPEG. If you want to force your compression value on uploaded images, set “Force JPEG re-compression” to “yes.” How you balance between the two is up to you. So I regularly take the size reduction I get by using 70.Īs I mentioned earlier, if your images are being processed for an art or photography site, size may take a back seat to quality. But-to my eyes- there’s very little difference between 70 and 90. Below that, I start to see some degrading of the image. If your site uses a lot of images, all those large files are going to have a negative impact on site performance.įor my sites, when processing JPEG images, I use a compression value of 70. You’re creating large images at a compression level of 90. The plugin author recommends setting the “JPEG compression level” to 90, but I believe that’s unnecessarily high.
Easy editor wordpress image resize download#
So you always want to strike a balance between quality and download speed. Of course, the higher the image quality, the larger the image file. A low value here creates a lower-quality image. The compression level directly affects the image quality. The “Compression options” section controls the image compression level for JPEG images. Since we aren’t concerned with image height, we’ll set “Max height” to 0 (so the plugin will convert the height in proportion to our new width, and not to a specific pixel size).

For our theoretical 800-pixel width page, we want to resize our images in WordPress by setting the “Max width” to 800. The “Max image dimensions” settings are where we will control the size of the resized images. In the “Re-sizing options” section, the “Enable re-sizing” drop-down option should be set to “yes” by default. Make sure to click the “Update Options” button down at the bottom of the page after making any changes. The plugin configuration is pretty straightforward all the options are on one page. In the left column navigation, mouse over the “Settings” link and click the “Resize Image Upload” link. Once you have located the plugin, click the “Install Now” button. In the “Search plugins…” box, enter “Resize Image After Upload.” In the left column navigation, mouse over the “Plugins” link and click the “Add New” link. Installing the Resize Image After Upload Plugin It does as its name suggests, as well as performing another handy trick. If you are devoting time to your WordPress site resizing images before you upload them, why not let a plugin do it for you? Automatically!Īllow me to introduce the descriptively-named Resize Image After Upload plugin. But for most of us, an image larger than the content width is a waste of resources and can impact the performance in terms of speed. There are exceptions, of course, like art or photography sites where visitors may want to download or zoom in on a larger image. If that width is, say, 800 pixels, there’s often no reason to upload an image wider than 800 pixels. Do you ever manually resize images for your WordPress website? Many of us use a theme with a maximum content width.


 0 kommentar(er)
0 kommentar(er)
